39 javascript change label text
Set label text in jquery - code example - GrabThisCode.com Get code examples like"set label text in jquery". Write more code and save time using our ready-made code examples. Changing label text with javascript - JavaScript - SitePoint Forums ... Hi everybody I am working with a CRM that is cloud based and so I dont have direct access to the code. My problem is that I have form with several fields where I need to change the label text to ...
tc39.es › ecma262ECMAScript® 2023 Language Specification - TC39 Toggle shortcuts help?; Toggle "can call user code" annotations u; Navigate to/from multipage m; Jump to search box /

Javascript change label text
Change Label Text Using JavaScript - zditect.com This tutorial educates how to change label text using JavaScript. We'll be using .innerHTML and jQuery's text() method to meet the goal for this tutorial.. So, let's start! What Is in JavaScript. The label () is an HTML tag that we can use to define the caption of an element or text label for an element.You can find different uses of the label () tag here. stackoverflow.com › questions › 5416767javascript - Get selected value/text from Select on change ... Nov 01, 2017 · I wonder that everyone has posted about value and text option to get from and no one suggested label. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested) function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-) How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click. To change button text using JavaScript, we can combine the textContent property with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit".
Javascript change label text. JavaScript set the label text | Simple example code - EyeHunts Use the innerHTML property to change or set the text inside the label in JavaScript. The innerHTML property sets or returns the HTML content of an element. document.getElementById('label').InnerHTML = 'your text goes here'; › javascript › change-label-textChange Label Text on Button Click using JavaScript or jQuery To change the label text I need a value. Since I want to change the label text on button click, I’ll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript ... › javascript-domJavaScript change Event In this example, if you type some text on the element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it. Change the Text of a Label element using JavaScript Change the Text of a Label element using JavaScript #. Use the textContent property to change the text of a label element, e.g. label.textContent = 'Replacement label text'. The textContent property will set the text of the label to the provided string, replacing any of the existing content. Here is the HTML for the examples in this article.
javascript - Change label text on toggle - Stack Overflow How to Assign or Set Value Dynamically to a Label using JavaScript Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. How to change Label text from JavaScript in asp.net asp.net example - label javascript change text. we can change the asp.net label control's text programmatically by setting up it's text property. it is very easy and simple. but if we want to change the label server control's text using javascript and on click event, then how can we do this. in this example i show how we can change the label ... Java Program to change JLabel text after creation Java Program to change JLabel text after creation - At first, set a text for JLabel −JLabel label; label = new JLabel(First Label);Now change the above JLab ...
Change label text on button click using javascript What I want is to change text in the label using javascript. When I use INPUT button then the LABEL Text changes successfully. However when I use ASP button , the change doesnot take place. JavaScript Change Text: How to Change Text Using JavaScript On the other hand, the innerText property is perfect if you want to change or return text within an element. But if you want to change the text inside the hidden elements, the textContent is your best bet. So, the property to use depends on the situation at hand. Conclusion. In this article about JavaScript change text, we have learned: JS label text | Example and change label text on button click How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text inside the label in JavaScript. JavaScript get element by id value | Simple example code. Change Label Text Using JavaScript - Delft Stack Created: February-28, 2022 . What Is in JavaScript ; Use .innerHTML to Change Label Text Using JavaScript ; Use jQuery's .text() Method to Change Label Text Using JavaScript ; This tutorial educates how to change label text using JavaScript. We'll be using .innerHTML and jQuery's text() method to meet the goal for this tutorial.
Using jQuery to Change Label Text - The Programming Expert $("#label-name").html("Name:"); While the text() method is very simple, the html() method gives us the ability to insert html into our label, which gives us more options when styling the content.. Changing Label Text Using jQuery with a Click. Many times when creating a web page and the user experience, we want to change the text or content of a form or inputs after an interaction with another ...
[Solved] how to set text of label in asp.net using javascript - CodeProject i have dropdownlist with tow element when i chose one of them i want to change text of may label i have add this instruction to my function javascript and i have this ...
Changing Label text in JavaScript - social.msdn.microsoft.com This question is probably answered 1000 times, but since I don't know JavaScript and I don't have much time, I will ask it again. I have a TextBox control which has onkeypress JavaScript event. In JavaSript function I need to change Label.Text property but I don't know how to get ID of Label control. So please some quick help.
Change label text using JavaScript - NewbeDEV Either put the script after the label, or wait until the document has fully loaded (u. NEWBEDEV Python Javascript Linux Cheat sheet. NEWBEDEV. Python 1; Javascript; Linux; Cheat sheet; Contact; Change label text using JavaScript. Because your script runs BEFORE the label exists on the page (in the DOM). Either put the script after the label, or ...
使用 JavaScript 更改标签文本 | D栈 - Delft Stack 创建时间: May-01, 2022 . JavaScript 中的 是什么 ; 使用 .innerHTML 使用 JavaScript 更改标签文本 ; 使用 jQuery 的 .text() 方法使用 JavaScript 更改标签文本 ; 本教程介绍如何使用 JavaScript 更改标签文本。我们将使用 .innerHTML 和 jQuery 的 text() 方法来实现本教程的目标。
Change Label Text in C# | Delft Stack We can easily change a label text in a windows form in C# by following these steps. Libraries that would be in need are below. First, create a new windows form by clicking on File / New / Project; a new window will appear. Select Visual C# from the left list view, select Window Forms App (.Net Framework), name the project, and click on Ok.
javascript - How to change label text using jquery - Stack Overflow Whenever I click on the button, I will add the div tag. when the next div tag is added, it should change the digit in the label text. For example: In the first div, it should be 1 and in the next div it should be 2 .
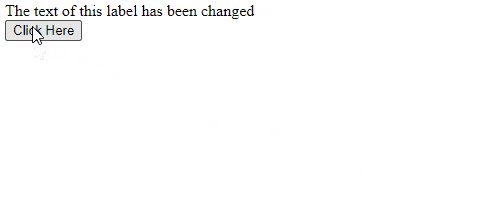
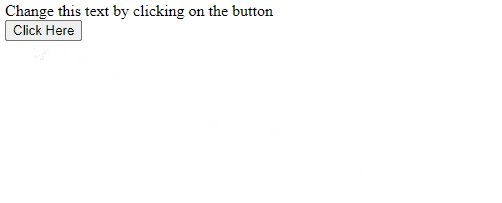
How to change the text of a label using JavaScript Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
HTML DOM Option label Property - W3Schools Definition and Usage. The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list.
› minecraft › mc-modsControllable - Mods - Minecraft - CurseForge Jul 09, 2022 · Controllable has many exciting features such as: being able to change the binding of every button, allowing you to quick craft with one click from the recipe book, easy navigation of menus and inventory using the direcitonal pad, and the best support for other mods due to it's underlying codebase that developers can easily hook into! Features
codeconvey.com › html-expand-collapse-text-withoutHTML Expand Collapse Text without JavaScript - Codeconvey Dec 28, 2019 · The input with type “radio” or “checkbox” will be used to get checked and unchecked value through the label tag. The label tag we placed under h2 (that has class handle) for visible area of collapsible text. So, the actual HTML input radio element must be invisible from the users.
stackoverflow.com › questions › 4488714html - Change label text using JavaScript - Stack Overflow Change label text using JavaScript. Ask Question Asked 11 years, 6 months ago. Modified 3 years, 4 months ago. ... I was trying to retrieve and/or change the text of a label that has a nested input element, e.g. I wanted to retrieve and/or change the "enter info here:" part of the following: ...
How to change a label.text from Javascript? Thought the original was how to identify and asp.net label object in a javascript and then change the labels text property. I was trying to change a label caption under an image to match the image. Sorry if I missed the point of the post. John
How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click. To change button text using JavaScript, we can combine the textContent property with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit".
stackoverflow.com › questions › 5416767javascript - Get selected value/text from Select on change ... Nov 01, 2017 · I wonder that everyone has posted about value and text option to get from and no one suggested label. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested) function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-)
Change Label Text Using JavaScript - zditect.com This tutorial educates how to change label text using JavaScript. We'll be using .innerHTML and jQuery's text() method to meet the goal for this tutorial.. So, let's start! What Is in JavaScript. The label () is an HTML tag that we can use to define the caption of an element or text label for an element.You can find different uses of the label () tag here.




































Post a Comment for "39 javascript change label text"